Bloom Sample
Description
This sample demonstrates creating a glow effect by post-processing the main scene. It heavily leverages FBO render targets across multiple steps/passes with custom effects processing shaders. It also integrates shadow mapping to demonstrate self-illumination cutting through the shadow effects.

APIs Used
- GL_EXT_shadow_samplers
- glGenFramebuffers
- glBindFramebuffer
- glFramebufferTexture2D
- glFramebufferRenderbuffer
Shared User Interface
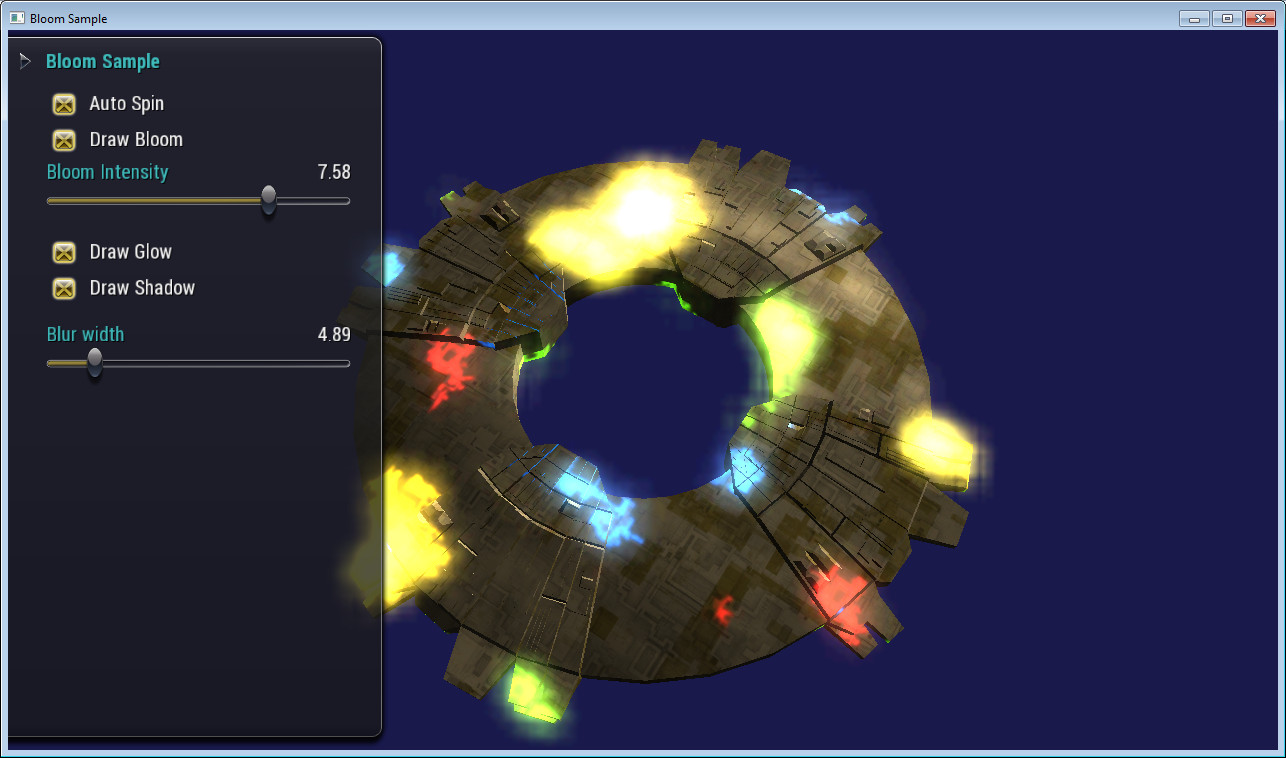
The Graphics samples all share a common app framework and certain user interface elements, centered around the "Tweakbar" panel on the left side of the screen which lets you interactively control certain variables in each sample.
To show and hide the Tweakbar, simply click or touch the triangular button positioned in the top-left of the view.
Technical Details
This sample demonstrates how a simple set of framebuffer objects can be used to implement screen-space "blooming" of bright areas in the rendered image. The effect works in concert with hardware shadow mapping to simulate brightly glowing surfaces.
The basic idea behind the bloom effect is:
Render the shadow pass to a depth FBO.
Render the scene normally to an FBO, including any glowing objects. Apply the shadows normally.
Render the scene to a quarter-sized FBO with a box filter. In this pass, also darken the result by multiplying the color times 0.75x of the color's luminance. This has the effect of squaring the luminance of the color and makes the bright sections stand out.
Render the quarter-sized FBO using a Gaussian horizontal blur into another FBO.
Render horizontally-blurred FBO using a Gaussian vertical blur into another FBO.
Compose the original, full-res scene and the blurred scene using additive blending.
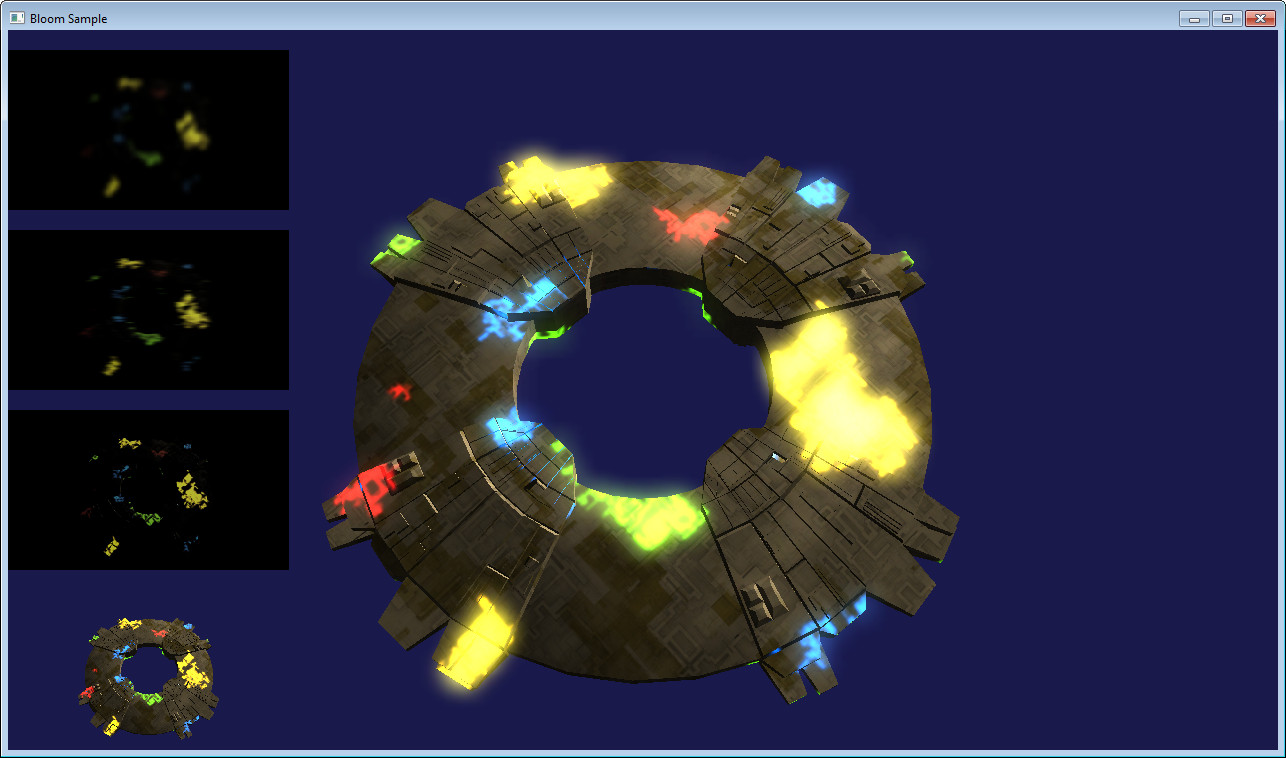
Figure 1 shows the stages of rendering. The main image is the final, composited result. The inset images along the left edge are, from top to bottom:
Gaussian horizontal and vertical blur.
Gaussian horizontal blur.
Quarter-sized scene with luma-squaring.
Original scene rendering.