Compute Water Surface Sample
Description
This sample demonstrates dynamic, interactive water surface animation using compute shaders

APIs Used
- GL_COMPUTE_SHADER
- glDispatchCompute
- glMemoryBarrier
- glGenFramebuffers
- glBindFramebuffer
Shared User Interface
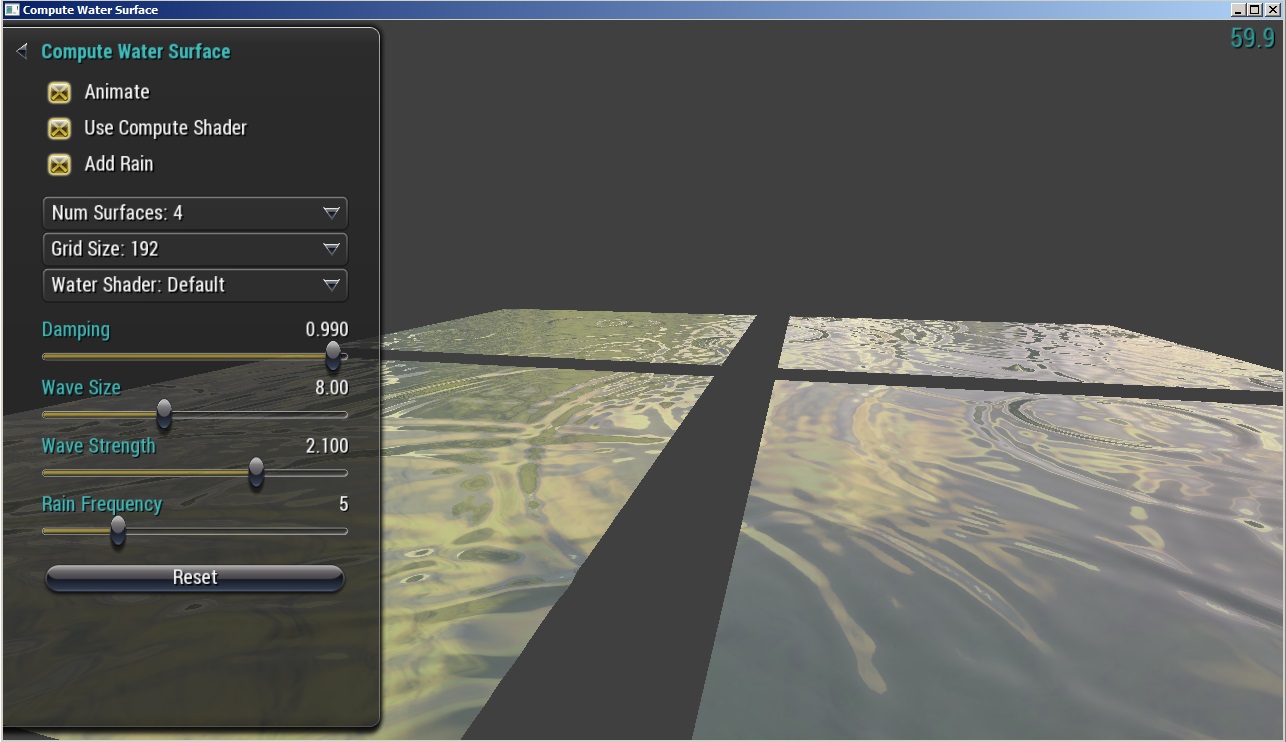
The Graphics samples all share a common app framework and certain user interface elements, centered around the "Tweakbar" panel on the left side of the screen which lets you interactively control certain variables in each sample.
To show and hide the Tweakbar, simply click or touch the triangular button positioned in the top-left of the view.
Technical Details
Introduction
This sample shows how compute shaders can be used to implement height field-based water simulation techniques on the GPU, and use the results for rendering.
In this technique, the water surface is represented as regular grid with height and velocity values for each point.
Compute shader is used for surface transformation and computation of normals, which are required for realistic rendering.
Rendering Procedure:
In the first pass, the compute shader calculates updated velocity vectors per water height map sample. New height values are computed for each point via integration, and the results written into a temporary buffer.
In the second pass, the compute shader calculates water surface normals at each point via gradients, and updates the resulting data.
The vertex shader accesses the resulting height and normal data to compute fresnel and reflection vectors.
The fragment shader uses the fresnel and reflection vectors to draw, shade, and reflect the surface.
UI options:
Toggle between CPU and GPU simulation
Enable/Disable rain
Select grid size
Select number of surfaces
Adjust wave size
Adjust wave damping
Show fresnel/normals
Details:
Compute shader:
Height and velocity data is stored in regular buffers, which are used as input attributes to the vertex shader.
-
Height Computation Pass
Update the velocities using a nearest-neighbor distribution formula.
Apply a damping factor to the current velocity.
Update height value into temporary compute buffer.
Apply a "disturbance" function to the temporary height value.
-
Normal Computation Pass
Compute surface normals and write into the gradients buffer.
Copy temporary height data into output height field buffer.
Vertex shader:
The two result buffers from the compute shader stage (heights and normals) are bound as regular vertex attributes in the vertex shader stage.
The vertex shader does the following:
Fetches gradients from the compute buffer and computes the normal for the vertex.
Fetches the height value from the compute buffer and calculates the position of the vertex.
Transforms and projects the vertex.
Computes the fresnel term, reflection and refraction vectors and passes them to the fragment shader.
Fragment Shader:
The fragment shader fetches a texel from the environment map (a cube map texture) using the reflection and refraction vectors, and blends between them using a fresnel term.