Motion Blur ES2 Sample
Description
This sample shows a method of simulating motion blur of fast-moving objects using multi-pass rendering. In the first pass, the fast-moving geometry is rendered unblurred into a framebuffer object. In the second pass, a special vertex shader stretches the geometry between the previous and current vertex position based on the normal at the vertex and apparent shutter duration (stretch length), and the fragment shader applies supersampling to the first pass results to generate a blurred visual.

APIs Used
- glBindRenderbuffer
- glRenderbufferStorage
- glBindFramebuffer
- glFramebufferTexture2D
- glFramebufferRenderbuffer
Shared User Interface
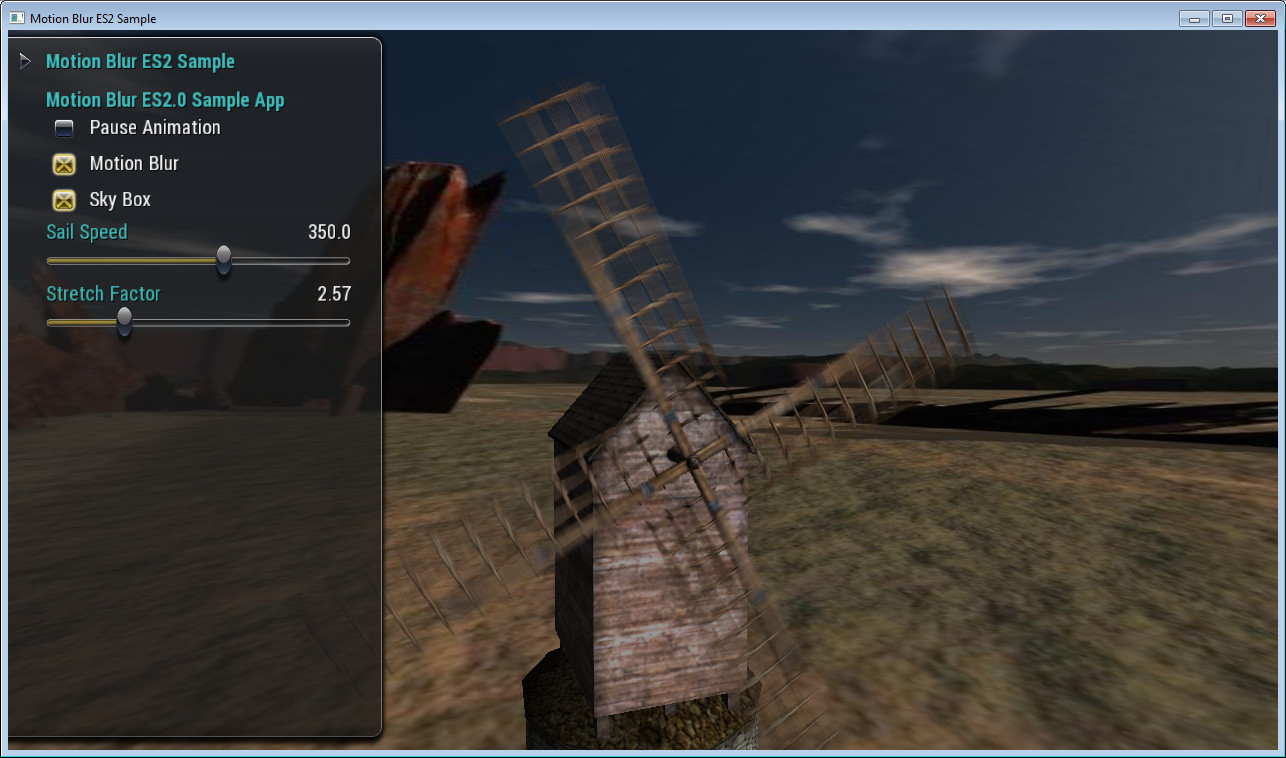
The Graphics samples all share a common app framework and certain user interface elements, centered around the "Tweakbar" panel on the left side of the screen which lets you interactively control certain variables in each sample.
To show and hide the Tweakbar, simply click or touch the triangular button positioned in the top-left of the view.
Technical Details
Introduction
This sample is a simple implementation of a reconstruction filter for motion blur. Its main premise to to blur geometry by "stretching" some of the vertices in the opposite direction of object movement, and use the "stretched" vertex position for supersampling. This method has some constraints:
- It is not a straight-forward post-process; the effect has to be attached to specific moving object.
- Since it is not a post-process, its performance is tied to scene complexity.
- Since motion blur is computed per object, the motion blur effect is specific to that object and not a true artifact of camera aperture and exposure (like it is in the real world). Therefore, it is not dependent on camera motion or pose.
For a more plausible, generalizable motion blur effect, see the "MotionBlurAdvanced" sample for OpenGL 4.x and OpenGL ES 3.0.
Algorithm overview
The algorithm consists of the following two rendering passes:
-
Unblurred, moving geometry pass:
- The moving scene geometry is drawn, textured and shaded (simple Gourad interpolation).
- This is rendered directly onto a framebuffer object (FBO).
-
Blurred geometry plus rest of the scene:
- The static scene geometry is drawn, textured and shaded (simple Gourad interpolation).
- The skybox is drawn (using a cubemap texture) onto a screen-aligned quad at max depth distance.
- The "stretched" moving geometry is drawn (with depth test disabled). In this step, the FBO color attachment rendered earlier is used for supersampling.
- All of this is rendered directly onto the default framebuffer.
Using our sample implementation
In addition to the controls indicated in the section "Shared User Interface" above, The following controls have been added to the TweakBar:
- Pause Animation: Pauses the windmill sails' movement (though it still allows for motion blur to be computed and displayed).
- Motion Blur: Toggles the motion blur effect on and off.
- Sky Box: Toggles the skybox on and off.
- Sail Speed: Changes the angular speed of the windmill sails.
- Stretch Factor: Value used to compute the amount of trailing of the "blurred" vertices.