NVPR Tiger 3D Sample
Description
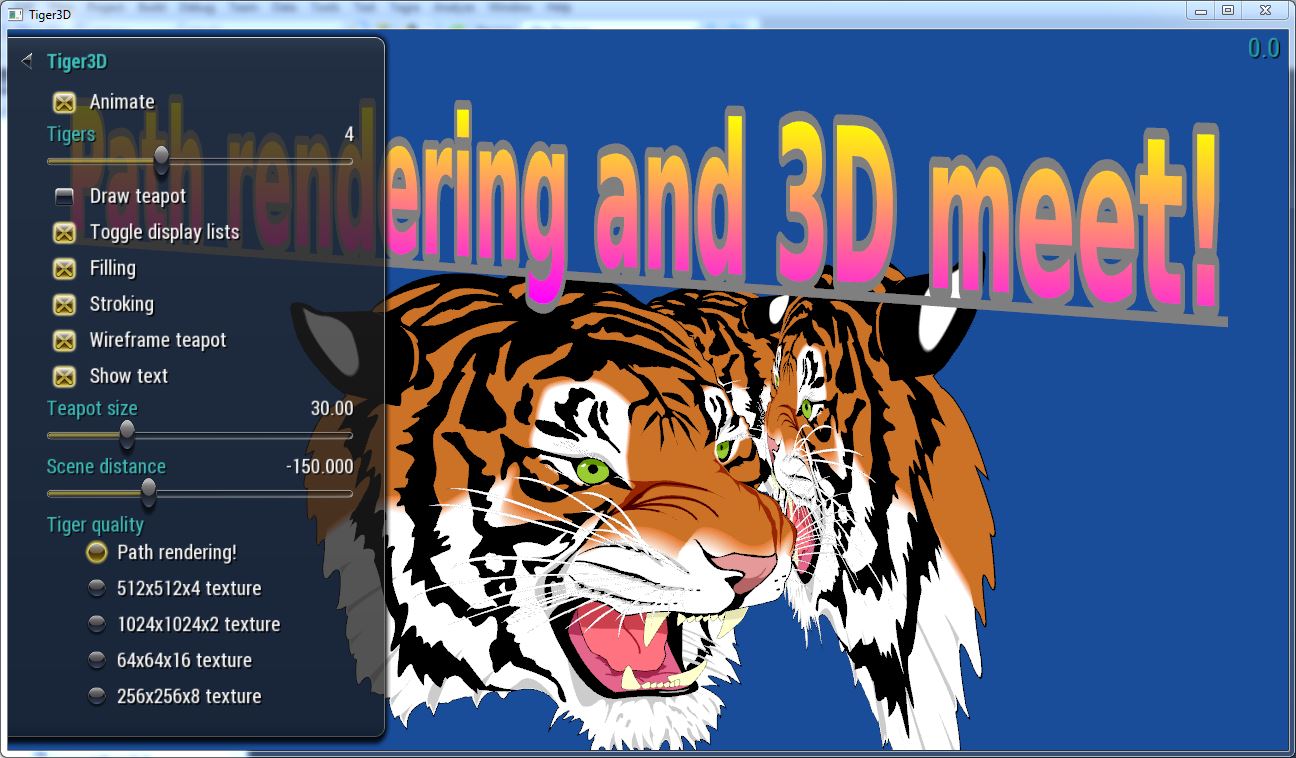
This sample shows how NV_path_rendering content and conventional 3D graphics can be mixed in the same 3D scene.

APIs Used
- NV_path_rendering
- EXT_direct_state_access
Shared User Interface
The Graphics samples all share a common app framework and certain user interface elements, centered around the "Tweakbar" panel on the left side of the screen which lets you interactively control certain variables in each sample.
To show and hide the Tweakbar, simply click or touch the triangular button positioned in the top-left of the view.
Technical Details
glPathStencilDepthOffsetNV is used to displace depth values forward during the stencil step for the tiger paths so they can be depth tested during the glStencilFillPathNV and glStencilStrokePathNV steps. Then during the respective cover operations performed by either glCoverStrokePathNV or glCoverFillPathNV, the depth value is always written. This allows the tiger paths to be "stacked up" upon each other in a plane of space without Z fighting artifacts.
See "Mixing Path Rendering and 3D" for a more complete explanation.