GameWorks OpenGL ES Graphics Samples Documentation
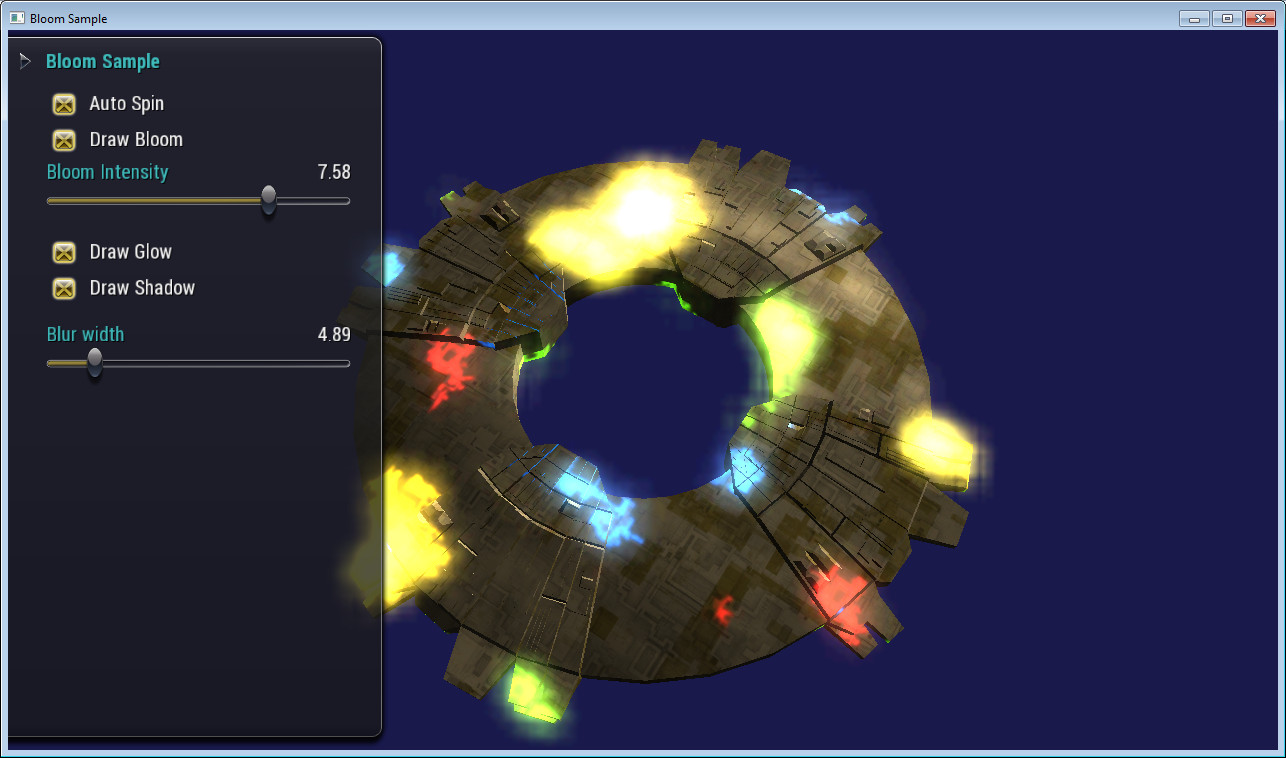
Bloom Sample

This sample demonstrates creating a glow effect by post-processing the main scene. It heavily leverages FBO render targets across multiple steps/passes with custom effects processing shaders. It also integrates shadow mapping to demonstrate self-illumination cutting through the shadow effects.
Compute Basic GLSL Sample

This basic sample demonstrates how to interoperate between OpenGL [ES] and a simple OpenGL Compute Shader-based compute kernel.
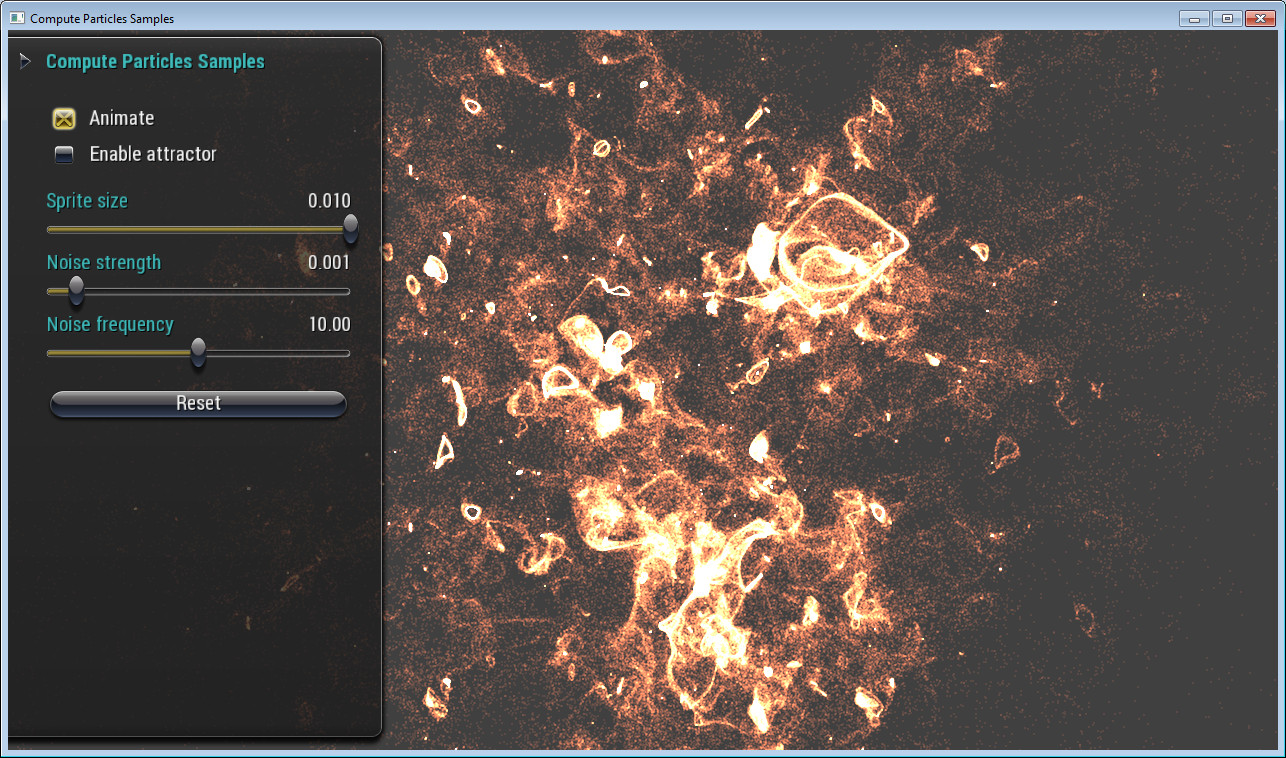
Compute Particles Sample

The Compute Particles sample shows how OpenGL Compute Shaders can be used along with OpenGL rendering to create complex animations and effects entirely on the GPU.
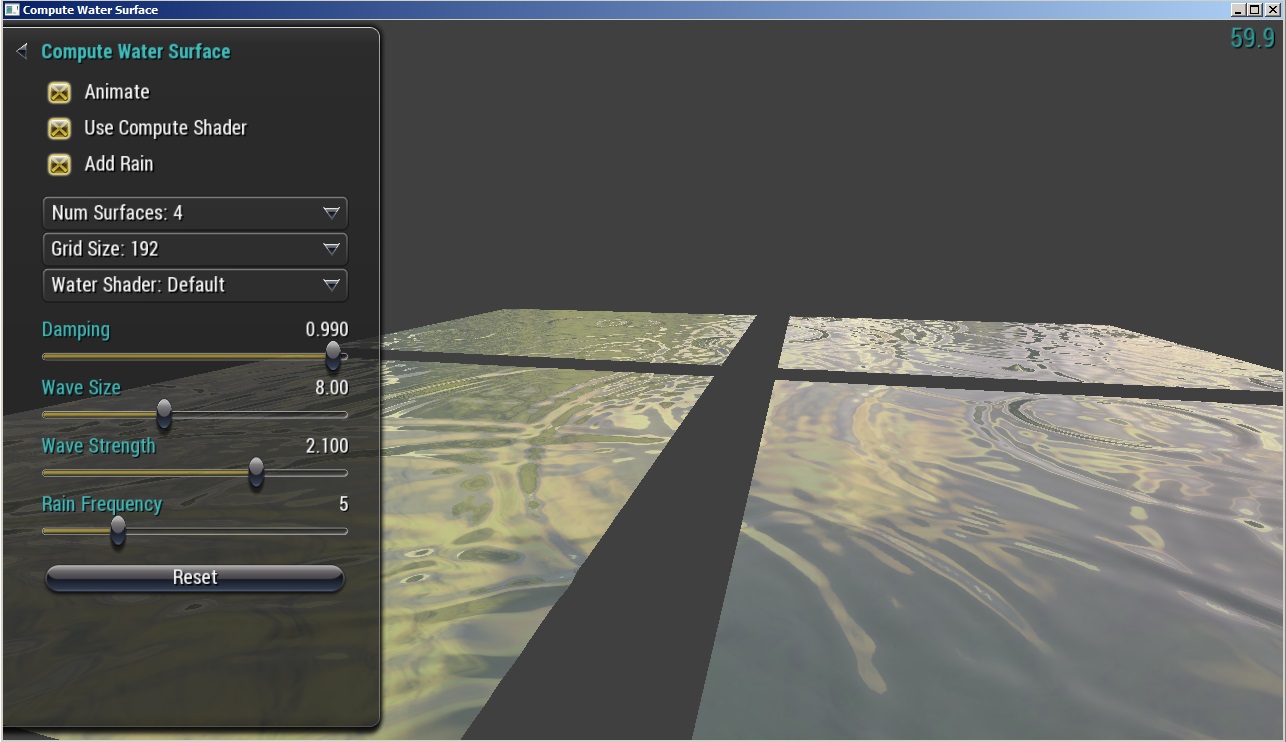
Compute Water Surface Sample

This sample demonstrates dynamic, interactive water surface animation using compute shaders
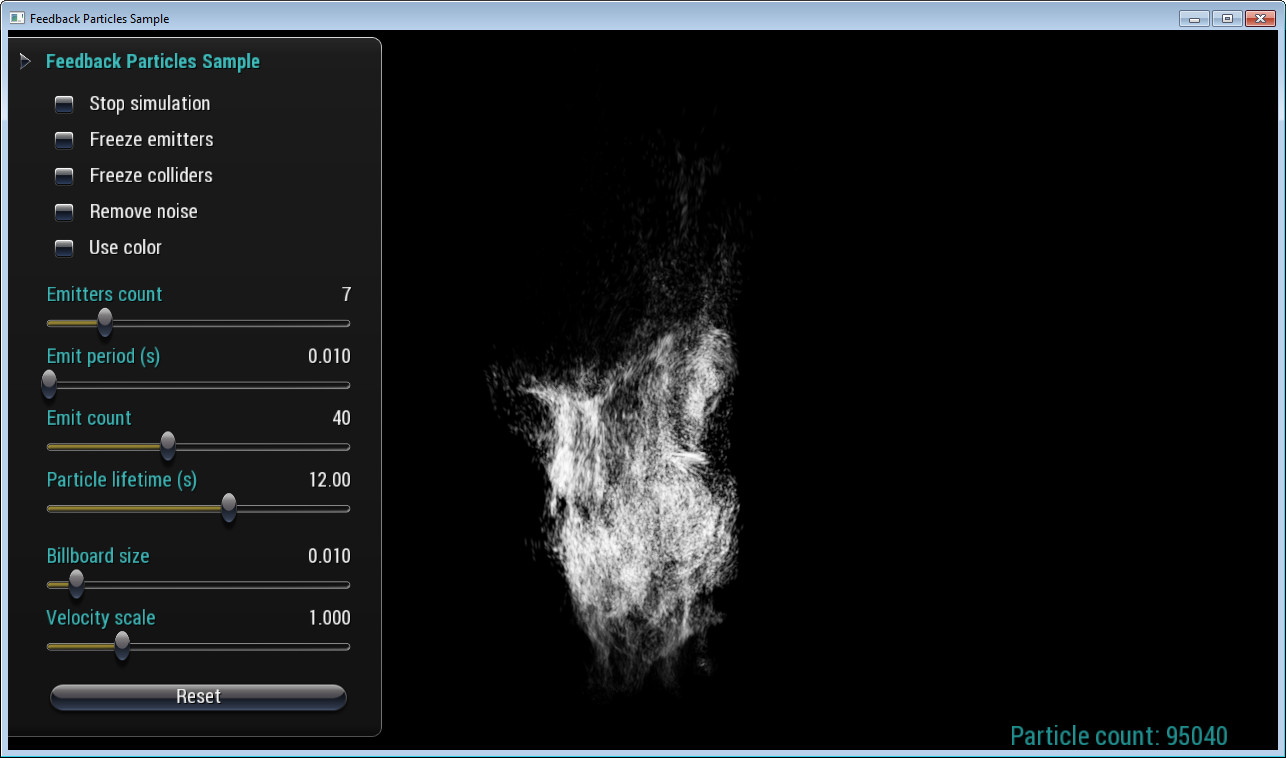
Feedback Particles Sample

The Feedback Particles sample shows how normal vertex shaders can be used to animate particles and write the results back into vertex buffer objects via Transform Feedback, for use in subsequent frames. This is another way of implementing GPU-only particle animations. The sample also uses Geometry Shaders to generate custom particles from single points and also to kill the dead ones.
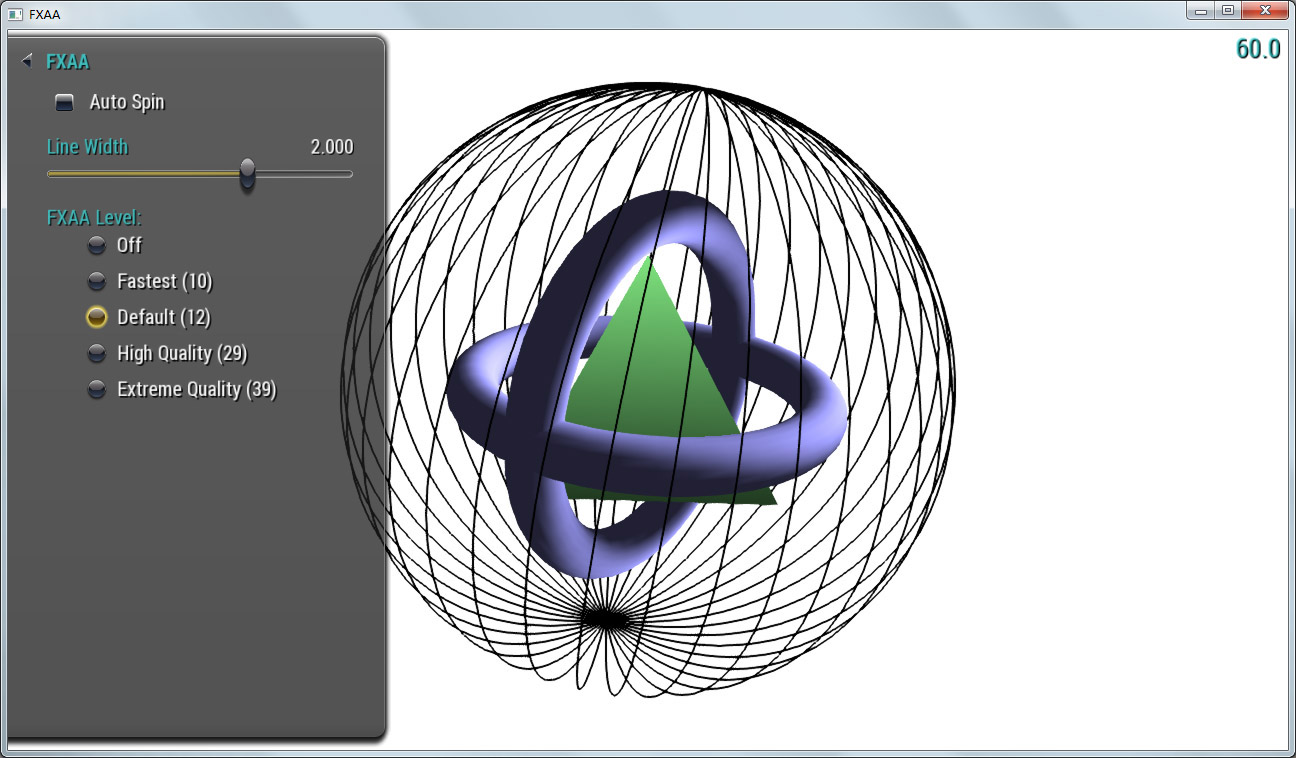
FXAA Sample

This sample presents a high performance and high quality screen-space software approximation to anti-aliasing called FXAA
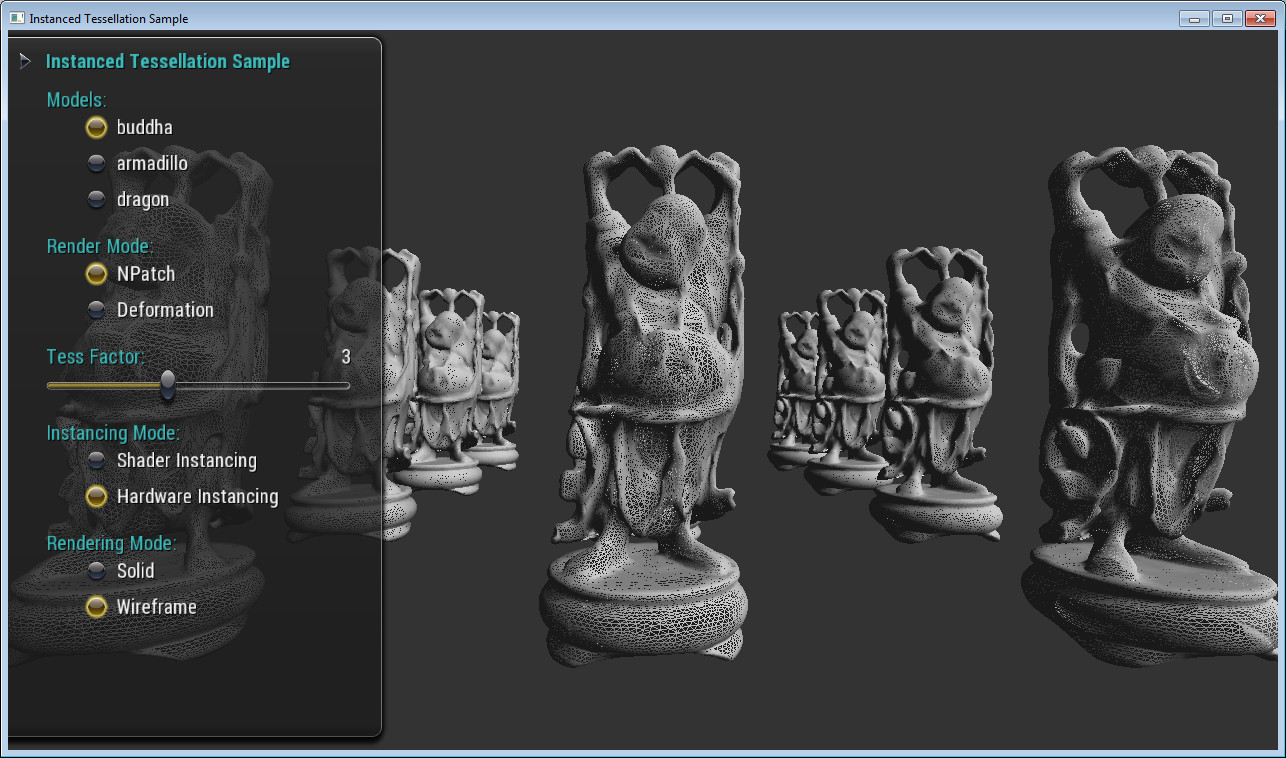
Instanced Tessellation Sample

This sample demonstrates how instancing can be used to efficiently tessellate objects in real-time.
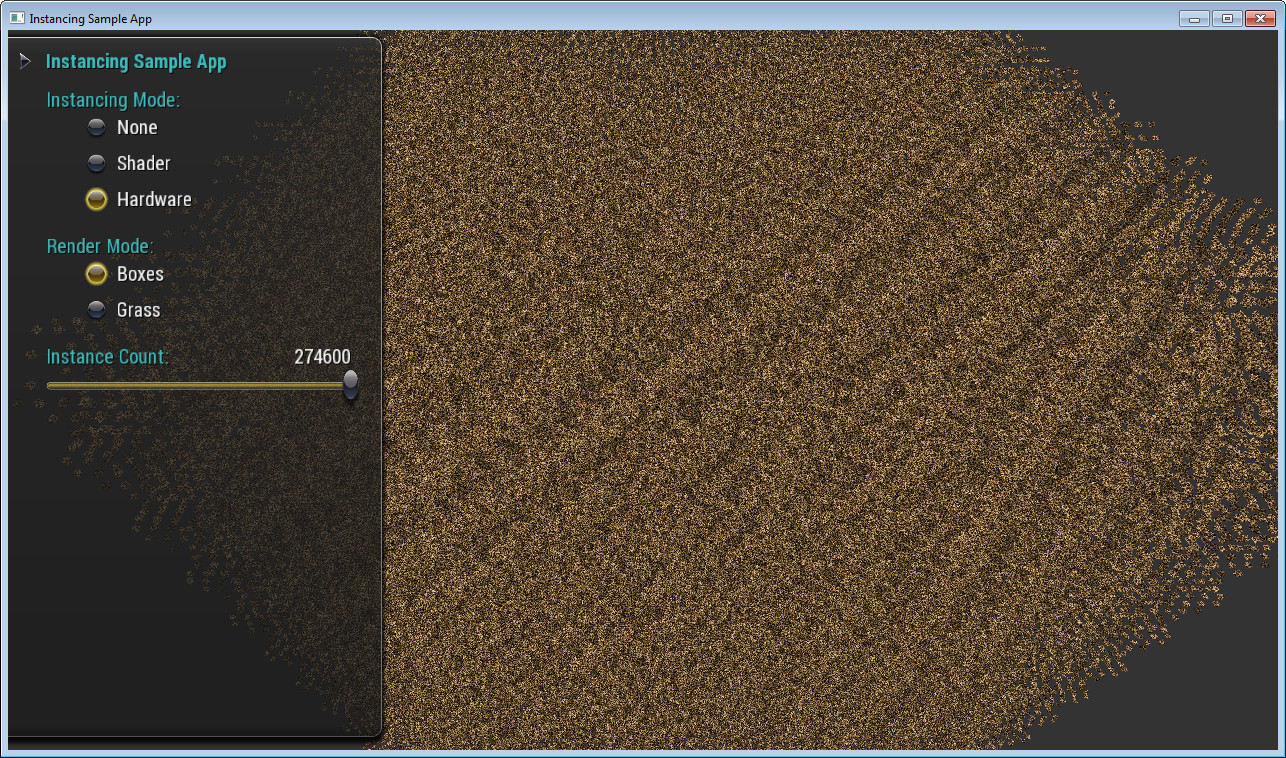
Instancing Sample

This sample demonstrates how instancing techniques can be used to speed up drawing operations for scenes that consist of many copies of the same object rendered with slight differences.
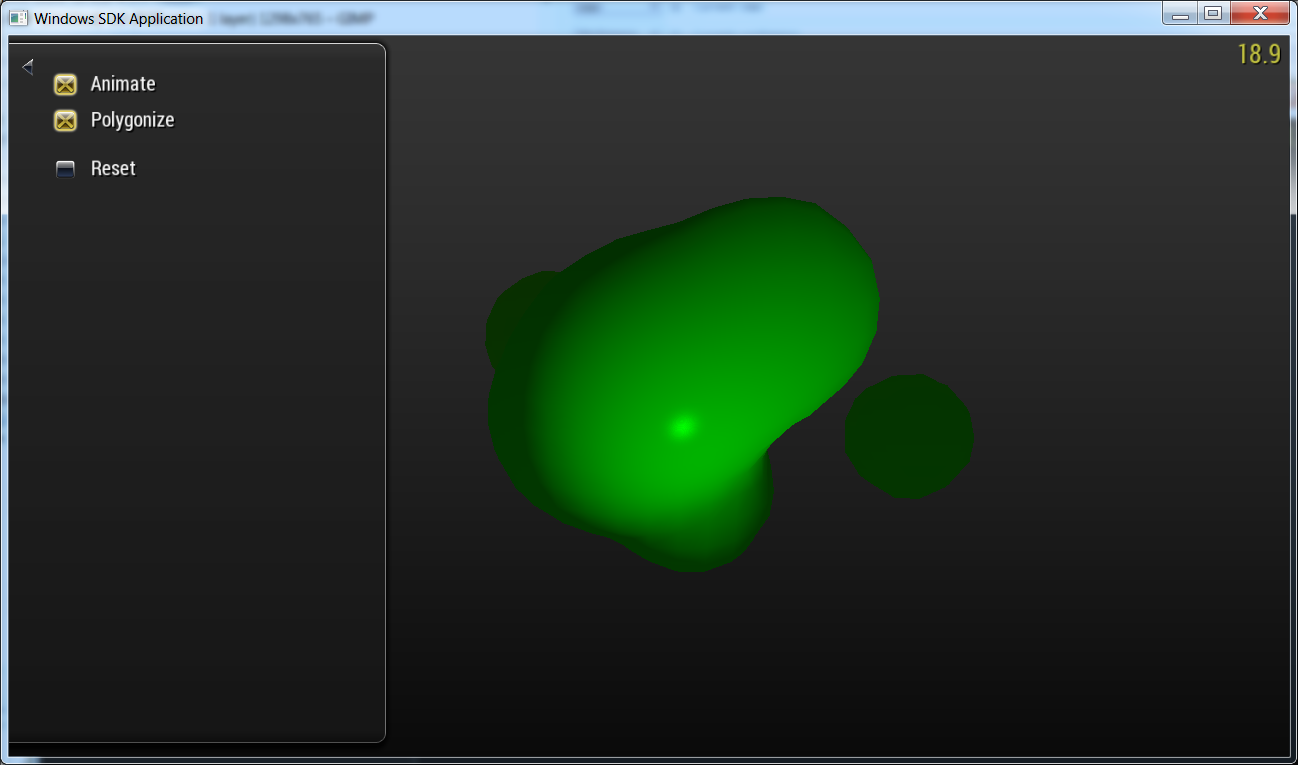
Mercury Sample

This sample demonstrates how to use compute shaders to generate and render particle-based implicit surfaces.
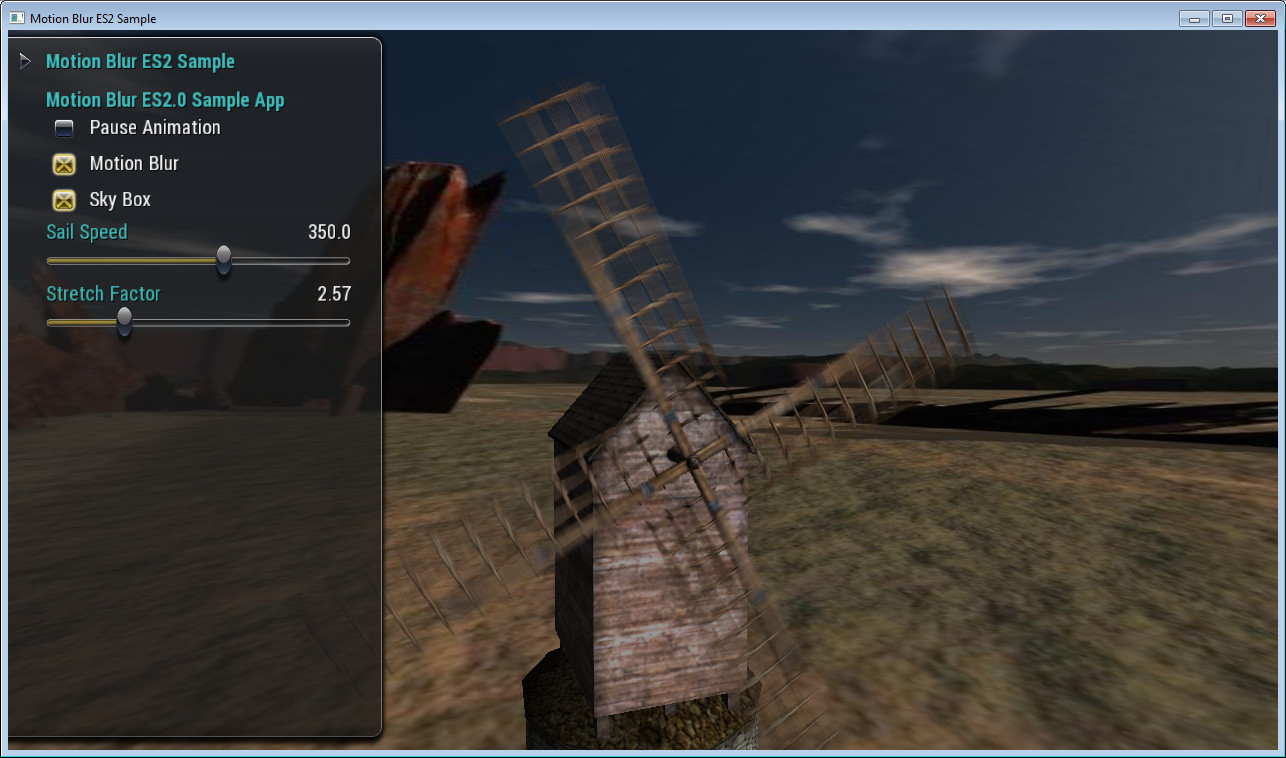
Motion Blur ES2 Sample

This sample shows a method of simulating motion blur of fast-moving objects using multi-pass rendering. In the first pass, the fast-moving geometry is rendered unblurred into a framebuffer object. In the second pass, a special vertex shader stretches the geometry between the previous and current vertex position based on the normal at the vertex and apparent shutter duration (stretch length), and the fragment shader applies supersampling to the first pass results to generate a blurred visual.
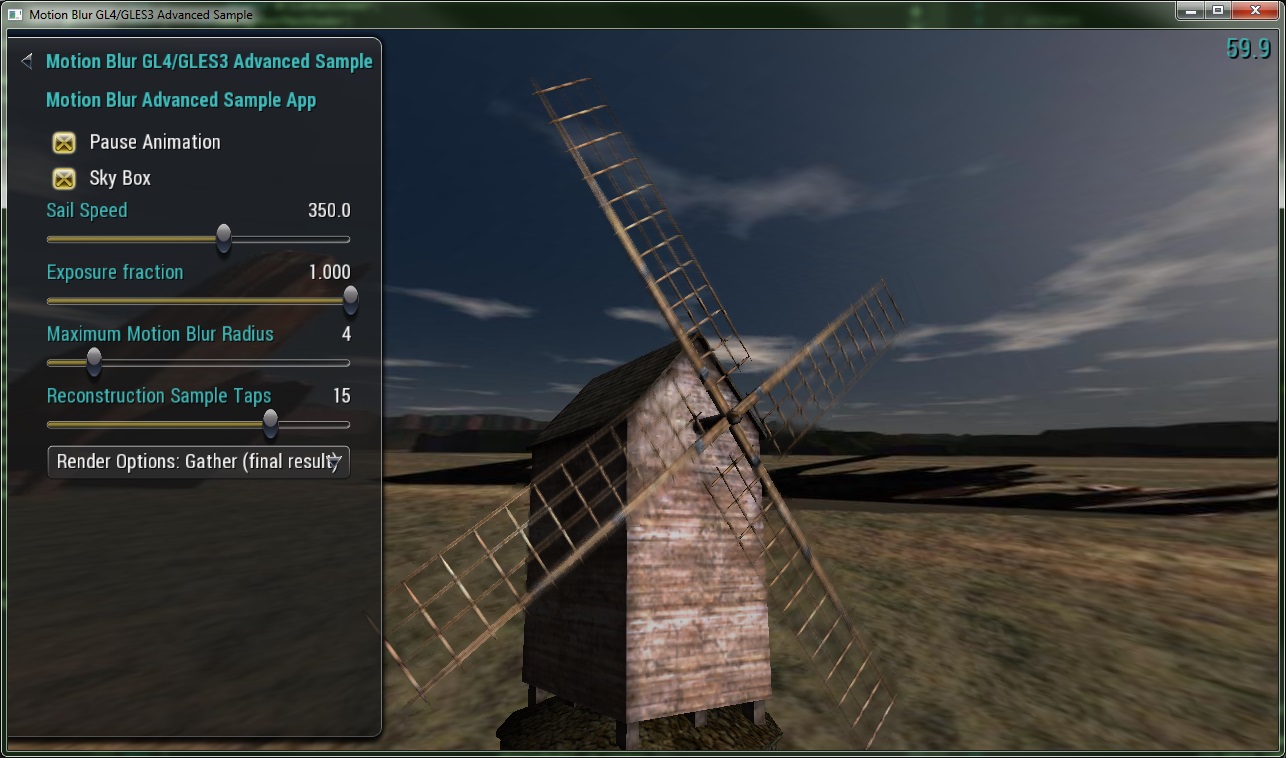
Motion Blur GL4/GLES3 Advanced Sample

This sample shows a filtering method for simulating motion blur of fast-moving objects. The method used is a 2D full-screen post-process that works on a normal framebuffer augmented with a screen-space velocity buffer; thus, filtering performance is not dependent on scene geometric complexity. The algorithm is based on the paper 'A Reconstruction Filter for Plausible Motion Blur', by McGuire et. al. (SIGGRAPH I3D'12)
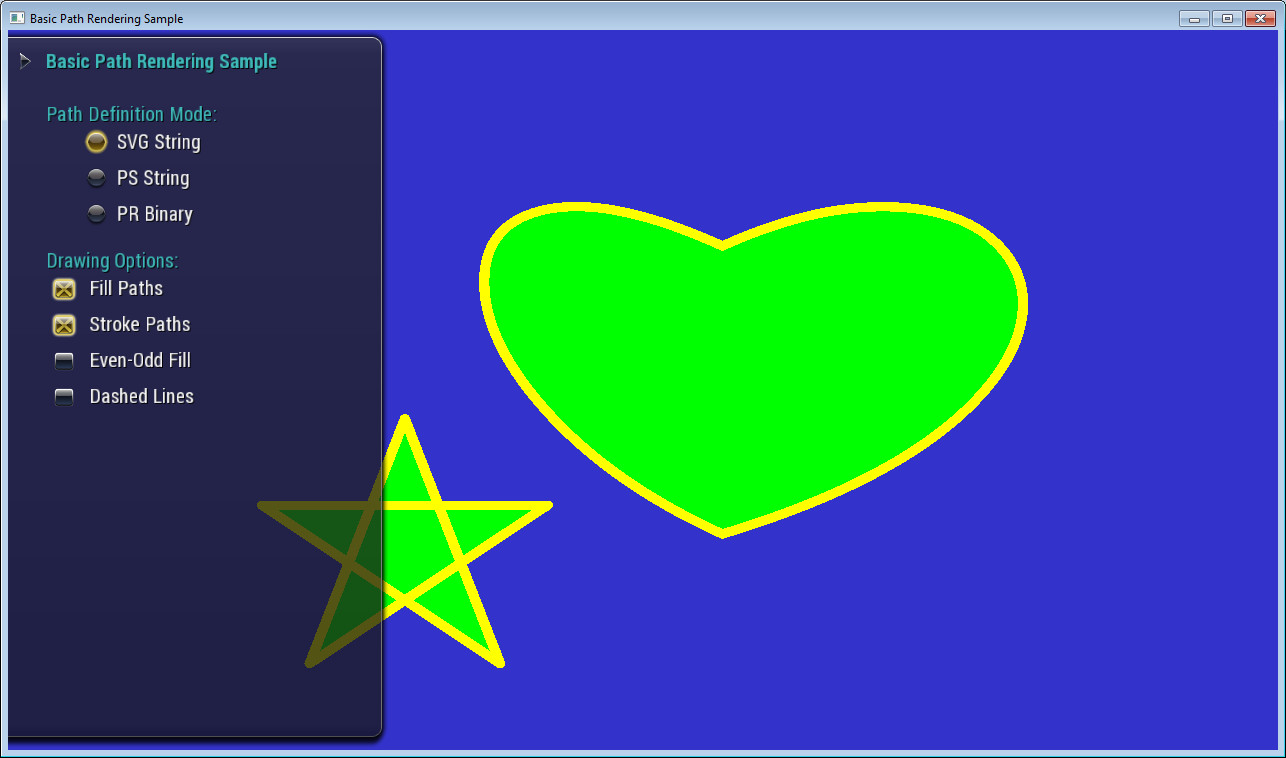
NVPR Basic Path Rendering Sample

This sample uses NVIDIA's Path Rendering extensions to demonstrate rendering stroked and filled 2D line-art, such as you would implement with Skia, SVG, or HTML Canvas, fully leveraging the power and speed of OpenGL hardware.
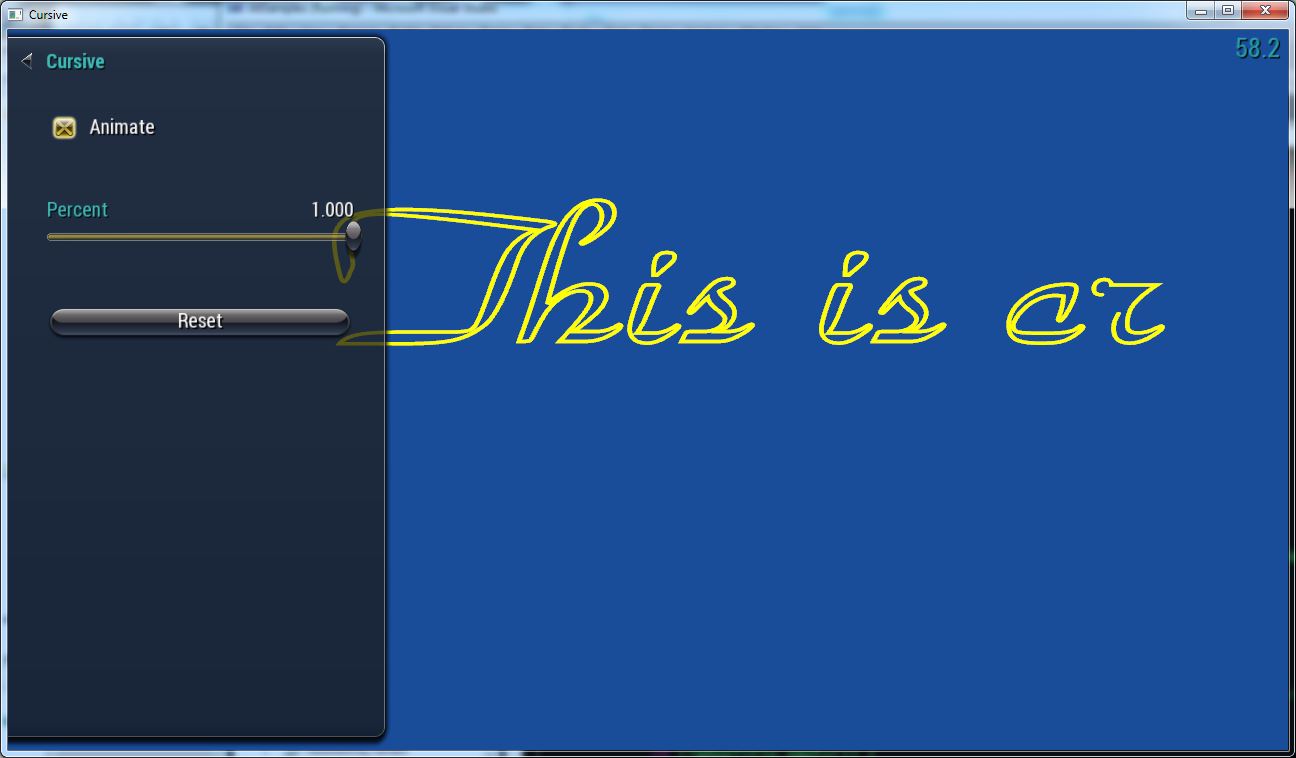
NVPR Cursive Text Sample

This sample demonstrates how to use NV_path_rendering to animate the dash pattern of a stroked path, as a way to simulate live cursive writing.
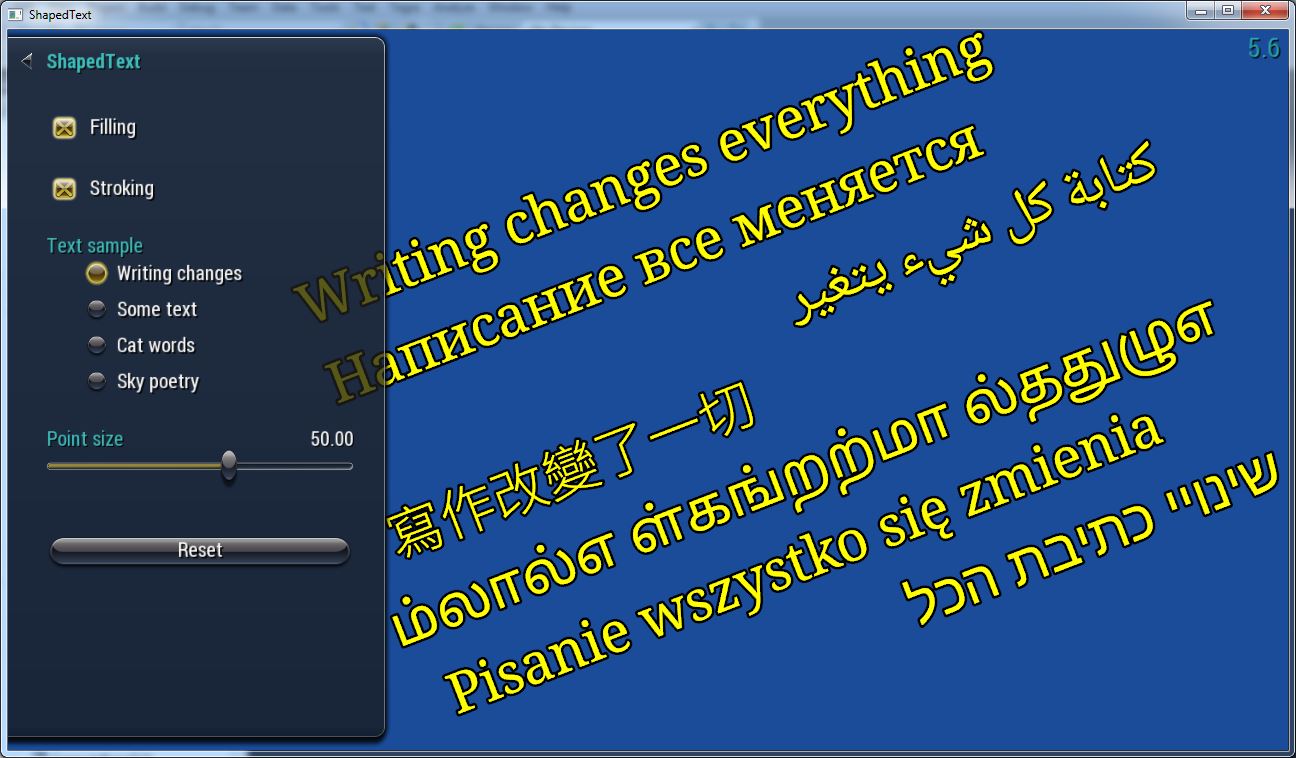
NVPR Shaped Text Sample

This sample demonstrates sophisticated text layout using the open source HarfBuzz text shaping engine library to position glyphs for strings of Unicode text.
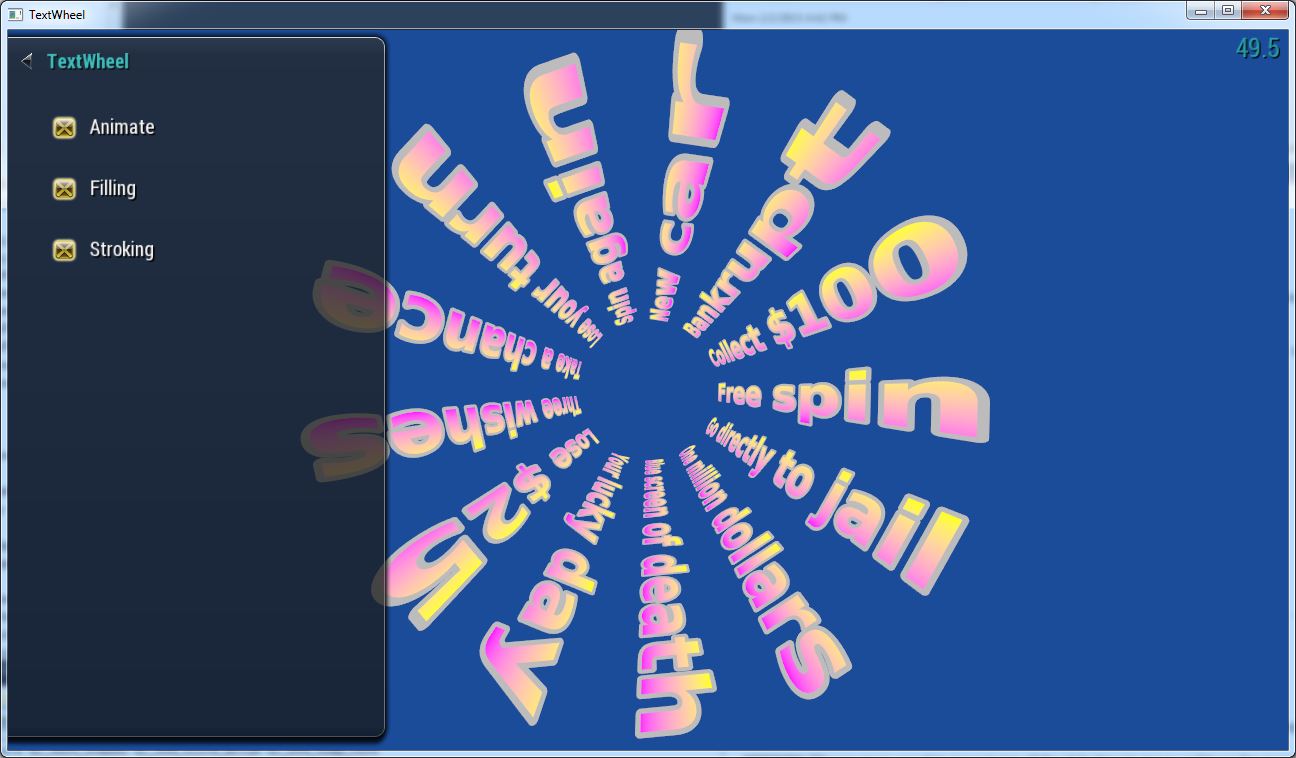
NVPR Text Wheel

This sample demonstrates using the NV_path_rendering OpenGL extension to draw text arranged like spokes in a wheel, with a slight 3D projection applied to the rendering.
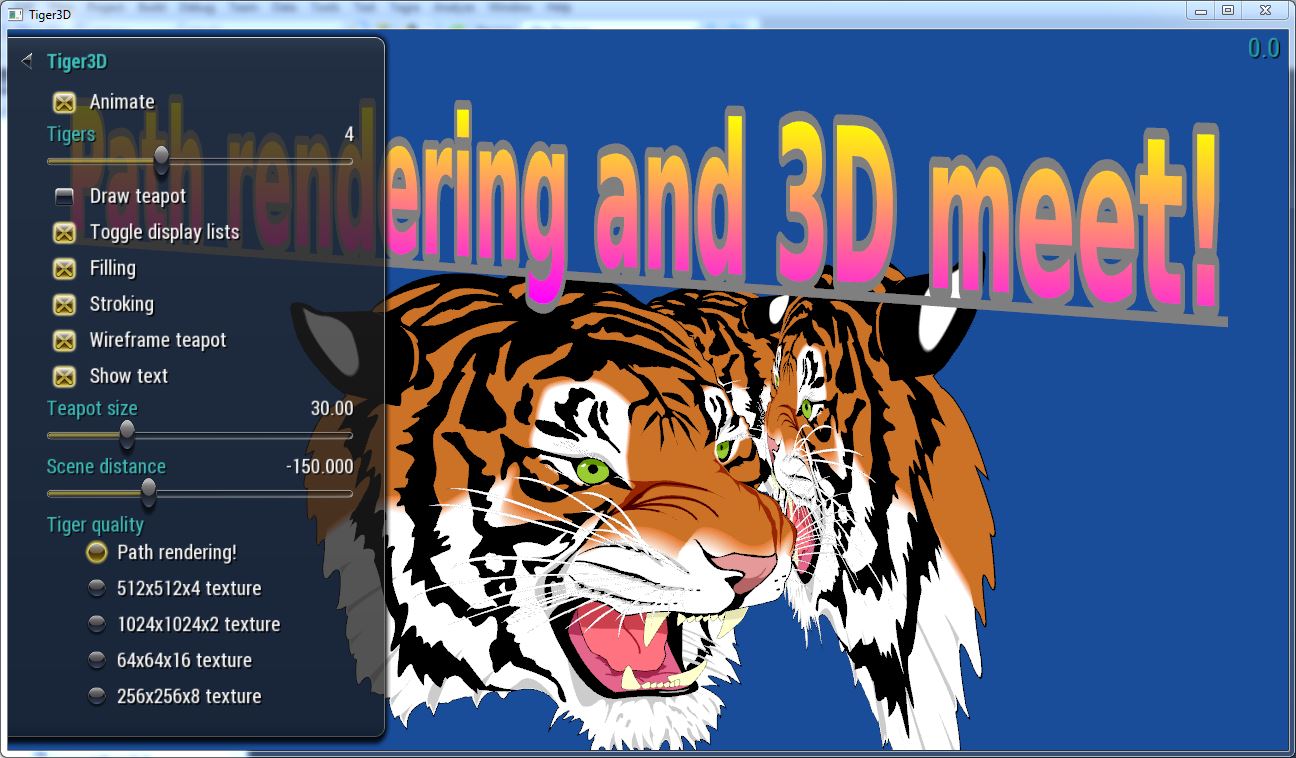
NVPR Tiger 3D Sample

This sample shows how NV_path_rendering content and conventional 3D graphics can be mixed in the same 3D scene.
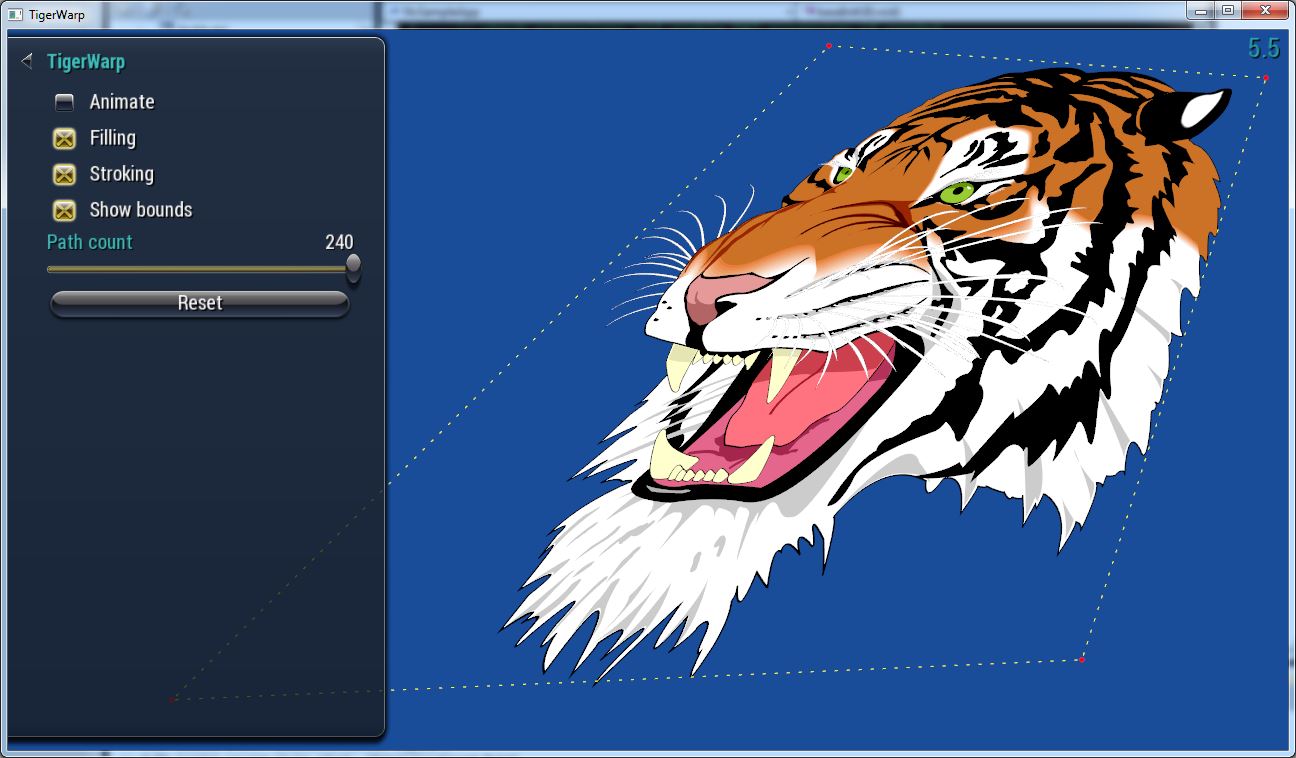
NVPR Tiger Warp Sample

This samples draws the so-called 'PostScript Tiger' artwork, consisting of 240 paths specified as cubic Bezier curves and line segments.
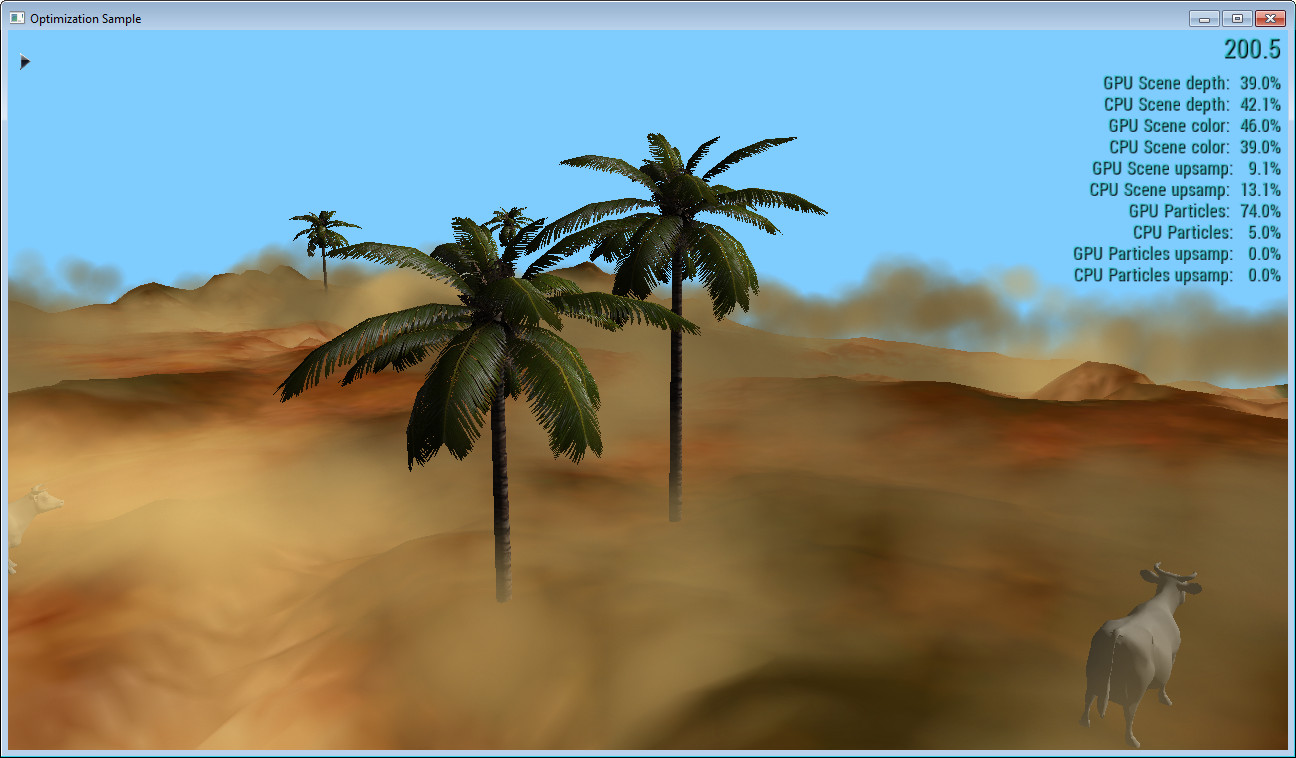
Optimization Sample

The Optimization Sample demonstrates several generic performance-improving rendering techniques. These include down-sampled rendering and depth pre-passes. The sample also demonstrates the use of app-level GPU and CPU timers, which allow apps to create focused timings of actual GPU work. This is extremely important, since it is otherwise difficult to actually determine parallel CPU and GPU timings.
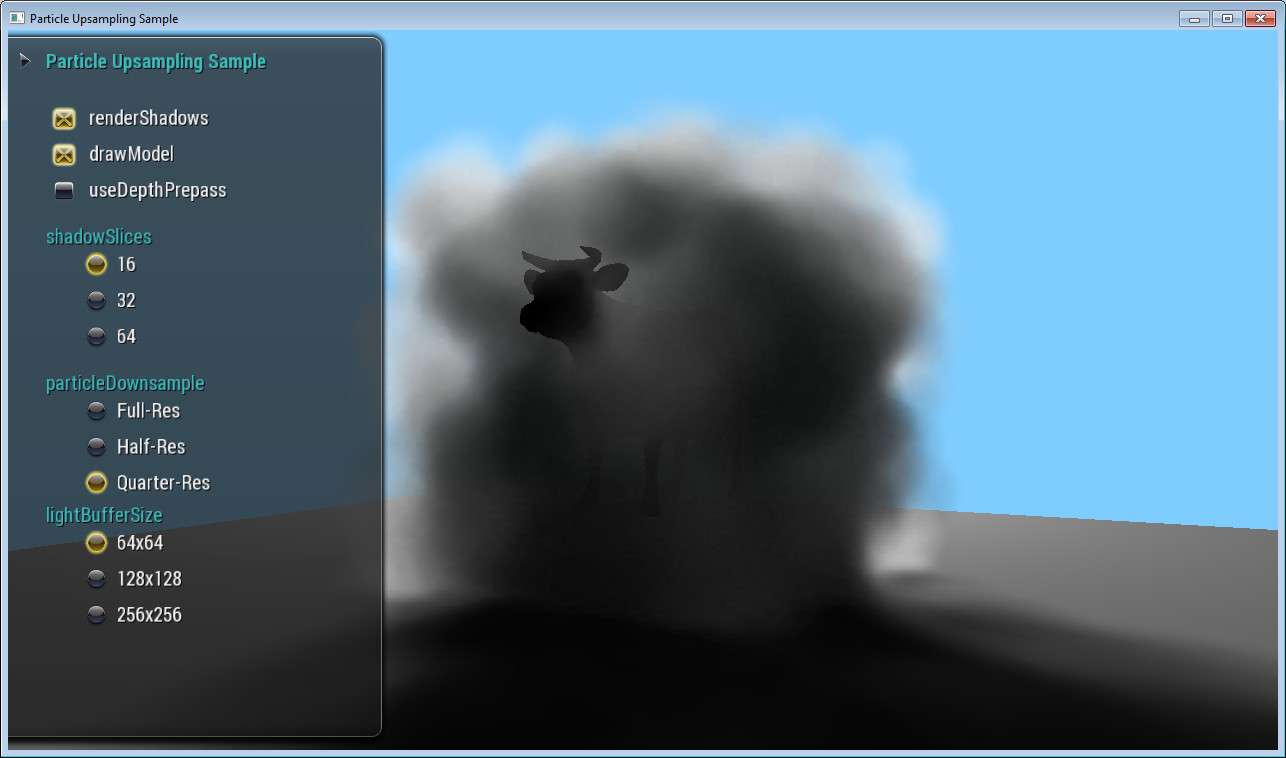
Particle Upsampling Sample

The Particle Upsampling sample uses a combination of rendering techniques to simulate a cloud of particles casting shadows on a model and a floor object. The particles are rendered into a lower-resolution offscreen surface, and then up-sampled to the screen to lower the cost of the high depth complexity.
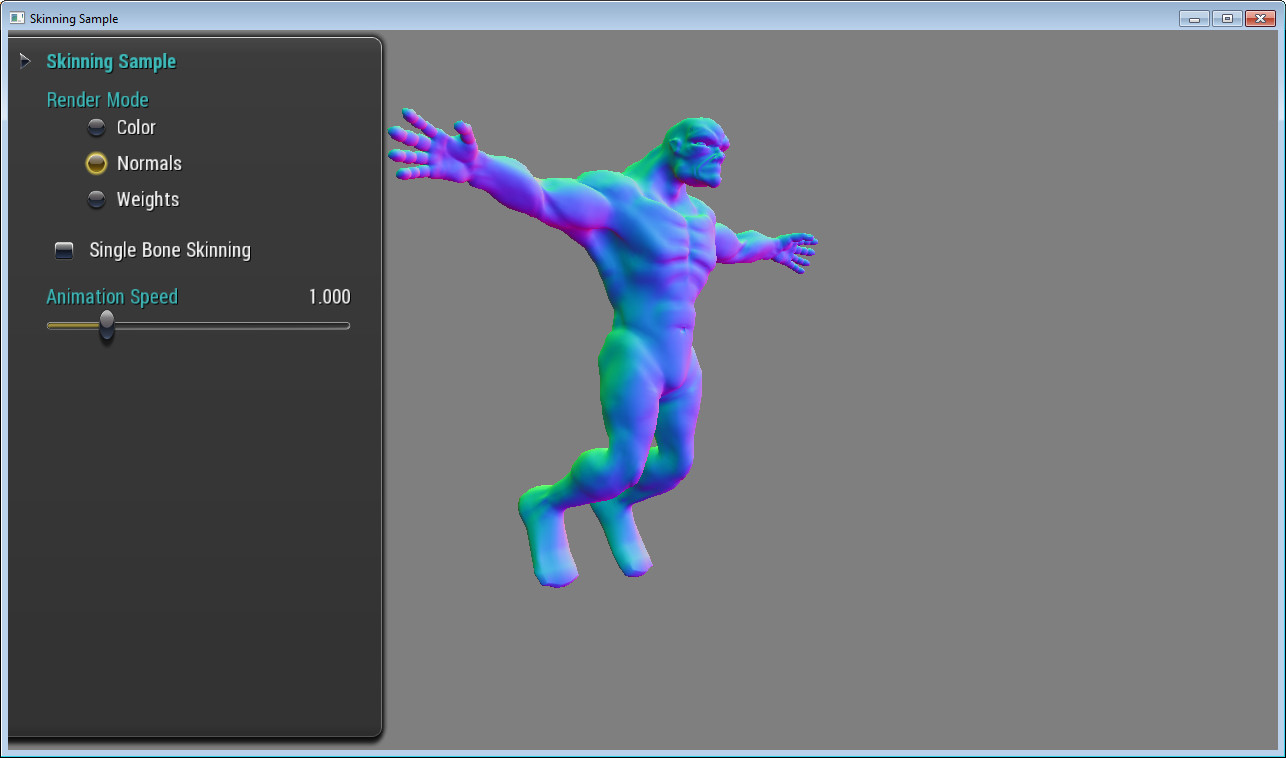
Skinning Sample

This sample demonstrates how to render skinned meshes using both one or two bones in a vertex shader. Skinning allows organic shapes (such as humans) to deform nicely around joints as they bend. Without skinning, joints have a rigid appearance that is more similar to a mechanical joint like you would see in a robot.
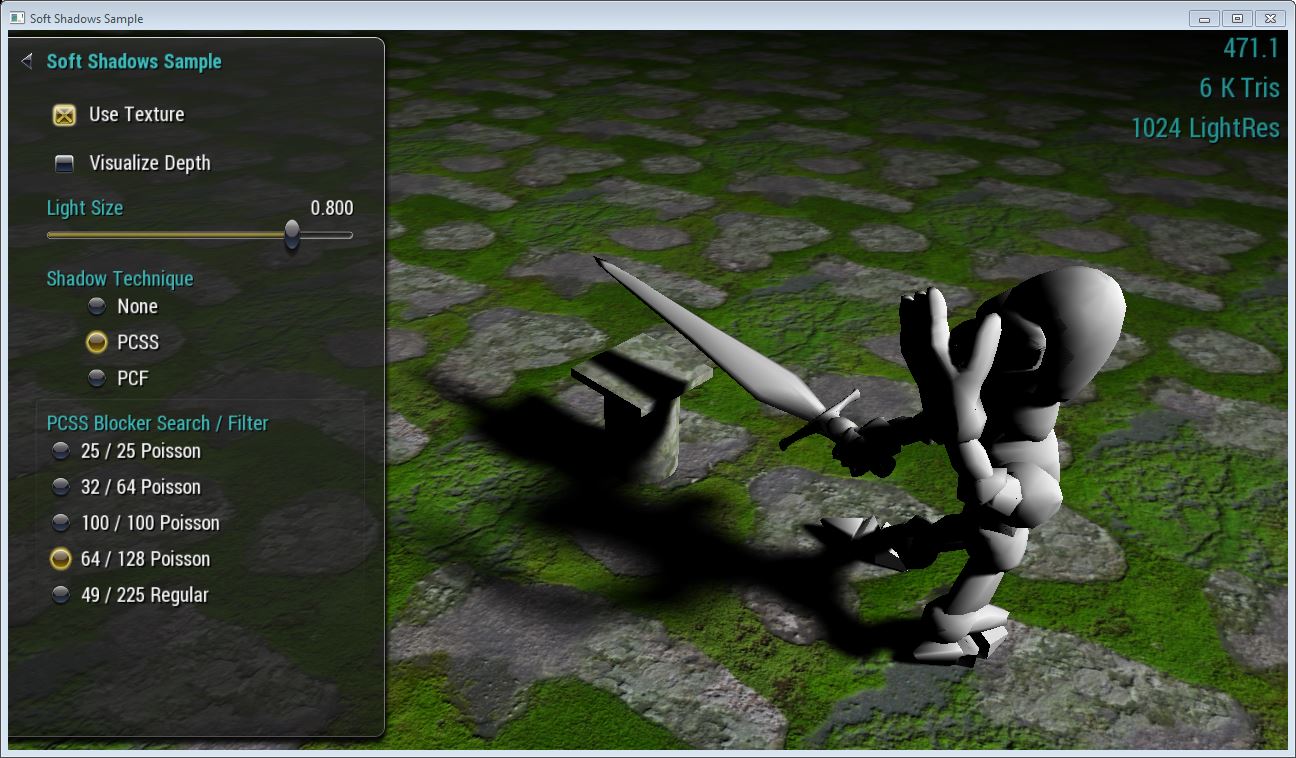
Soft Shadows Sample

This sample shows two methods of simulating soft shadows with complex casters and receivers. The Percentage-Closer Soft Shadows method includes a convincing impression of the shadow edge (penumbra) sharpening as the shadow caster approaches contact with the shadow receiver.
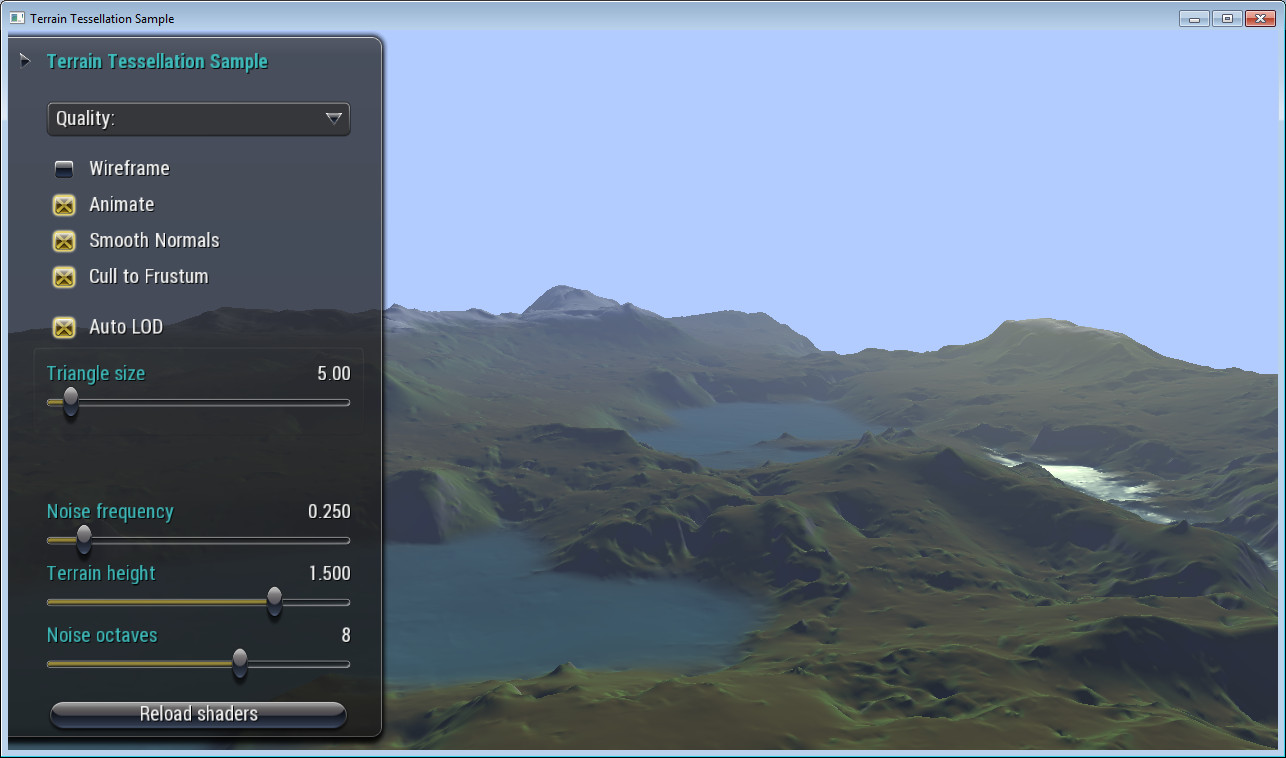
Terrain Tessellation Sample

This sample shows how OpenGL hardware tessellation support can be used to implement a highly-efficient terrain engine that supports high geometric detail.
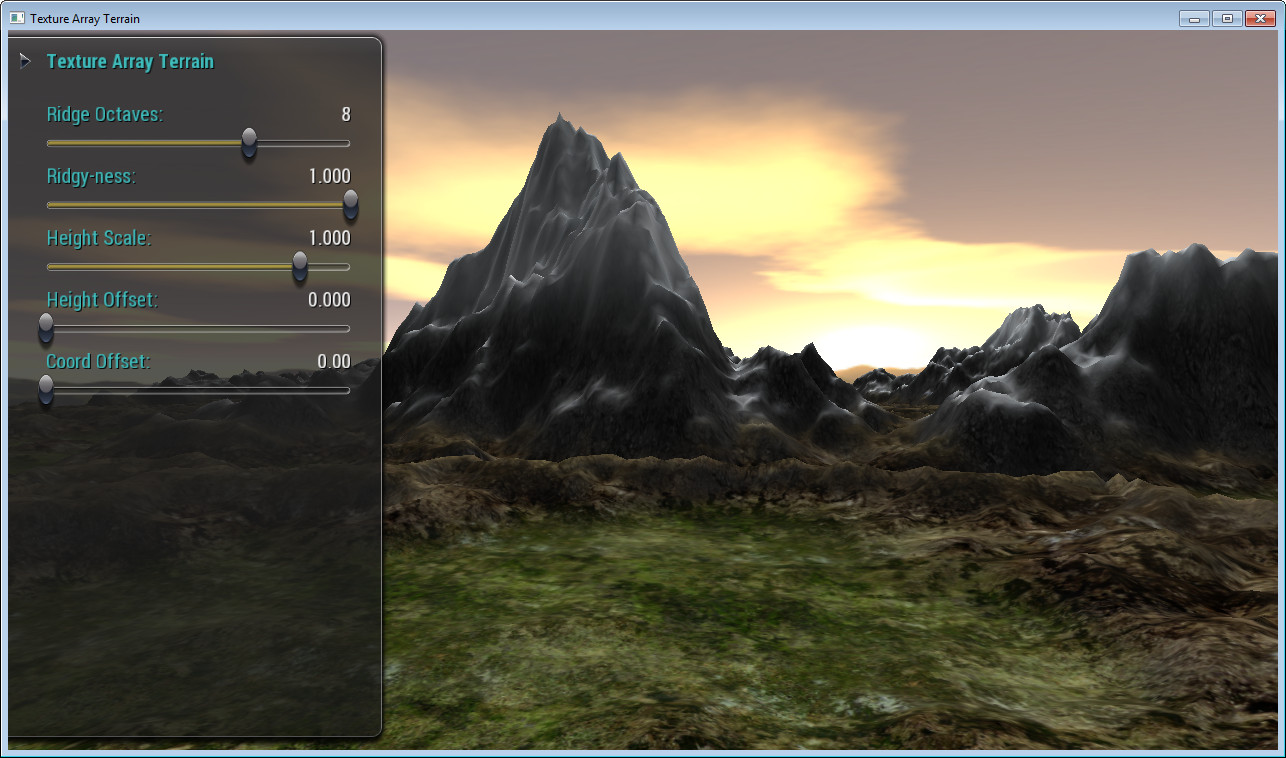
Texture Array Terrain Sample

This sample demonstrates how to use a Texture Array to render a terrain with visually-complex texturing at high performance. The texture array is similar to a 3D texture, allowing for multiple 'slices' or sub-textures bound to a single texture ID, but arrays are much higher performance due to disallowing trivial filtering across the slices. We get great terrain rendering performance by eliminating the need to perform multiple, blended passes over the geometry, and improved quality by avoiding boundary issues that would occur with 2D atlas texturing.
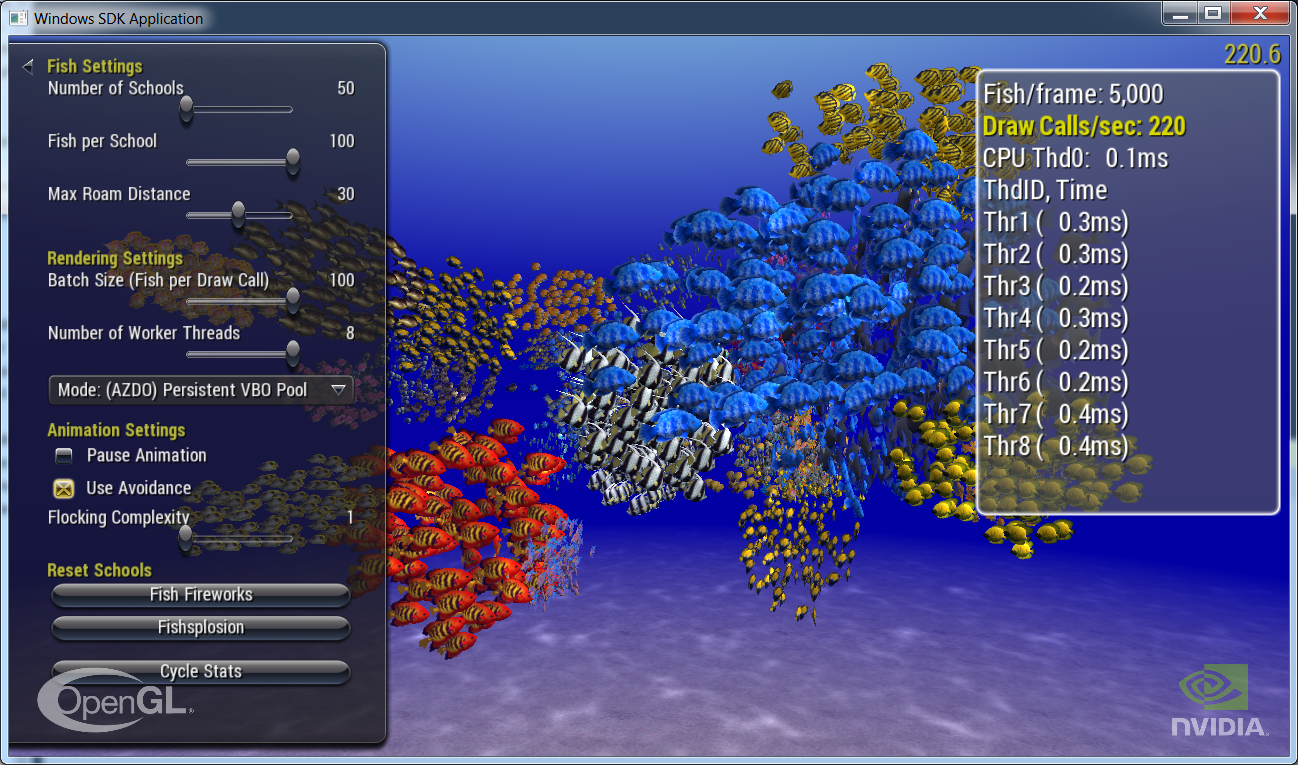
Threaded Rendering GL Sample

This sample demonstrates how to use threading to render efficiently in extended OpenGL.